「イヌでもわかるウェブフォント」を読んで、こだわりのフォントをWebサイトで使おう!

#しがないラジオパーソナリティのgamiです。
2018/04/22(日)に、秋葉原UDXで開催された技術書典4に行って来ました!
今回は、戦利品の1つである『イヌでもわかるウェブフォント』の感想を書きます。
「エンドユーザーの環境によってフォントが変わるなんて許せない!」という人は、ウェブフォントを使うことで悩みが解消されるかもしれません。
ちなみに、著者であるtakanoripさんは、前にしがないラジオのゲストとしてご出演いただいたことがあります!
のりぴーさんとの収録後の様子です! #しがないラジオ pic.twitter.com/xtv80fNfux
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月19日
「イヌでもわかるウェブフォント」
本書は、特にウェブフォントの最適化の部分でかなり実践的な内容に踏み込んでいます。
ウェブフォントの導入に対する最も大きな反対意見は、「ウェブフォントを使うとサイトのレンダリングが遅くなる!」でしょう。適切な最適化をすることによって、エンドユーザーの体験を損なわずにウェブフォントを使うためのテクニックが紹介されています。
- フォント自体の軽量化
- preload
- HTMLレンダリングより前にフォントファイルを読み込んでおく
- キャッシュ
- フォントの読み込みが遅延/失敗した場合のフォールバック
フォント戦士の味方、「武蔵システム」
本書で紹介されているウェブフォントの最適化をいくつか試してみました。
まず、フォントの軽量化です。 フォントファイル自体を軽くするためには、主にフォントのサブセット化と、WOFF2対応をします。
それらを実現するソフトウェアとして、以下の2つが紹介されています。
どちらも、武蔵システムという硬派な名前のシステム会社が提供しているフリーソフトです。Windows版だけでなく、Mac版もあります。
どうでもいいですが、武蔵システムの会社情報のページに掲載されたメールアドレスは、font@opentype.jpでした。強いフォント愛を感じます。
フォントの軽量化と聞くと難しそうですが、これらのソフトウェアのおかげで非常に簡単にできました。
S3にフォントをアップロード!
独自のウェブフォントを使うためには、サーバーにフォントファイルをアップロードする必要があります。 著者のtakanoripさんオススメのフリーフォントの1つである「チェックポイントリベンジ」をS3にアップロードして使ってみました。
Macでフォントをいじったことがある人にはお馴染みの宮沢賢治作『ポラーノの広場』を、HTMLにコピーして表示してみます。
#イヌでもわかるウェブフォント 読んで、ウェブフォントをS3に上げて試しに使ってみたけど、普通に簡単!軽いフォントなら500KB以下だし、キャッシュ効かせれば特に問題なさそう。フォント次第でだいぶ印象変わるので、特に尖ったフォント使いたい場合はウェブフォント使うべき。 pic.twitter.com/hK97jjXz25
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月30日
CSSは、こんな感じです。フォントファイルもCSSファイルもS3にある想定です。
@font-face { font-family: "CP_Revenge"; src: url("/foobar/CP_Revenge.woff2") format("woff2"), url("/foobar/CP_Revenge.woff") format("woff"); } body { font-family: "CP_Revenge", sans-serif; }
preloadでフォント表示を早くする
簡単に試せるウェブフォントの表示高速化として、フォントのpreloadがあります。
HTMLに以下のようにlinkタグを追加するだけで簡単に設定できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/foobar/style.css"> <link rel="preload" as="font" type="font/woff2" href="https://s3-ap-northeast-1.amazonaws.com/foobar/CP_Revenge.woff2" crossorigin="anonymous"> <title>ポラーノの広場</title> </head> <body> ... </body> </html>
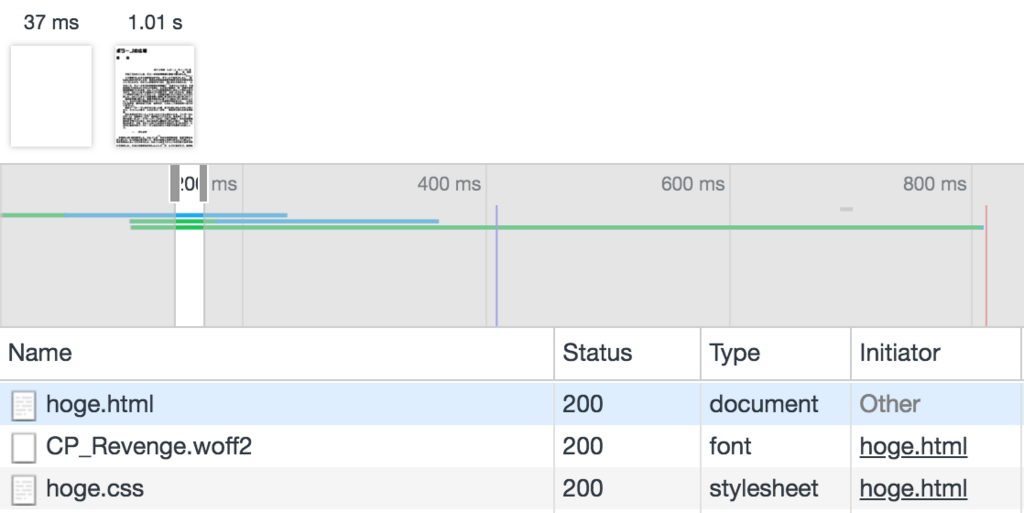
preload無し
まずは、preload無しでChromeデベロッパーツールのNetworkタブを見てみます。

HTMLやCSSの後にフォントが読み込まれていることがわかります。
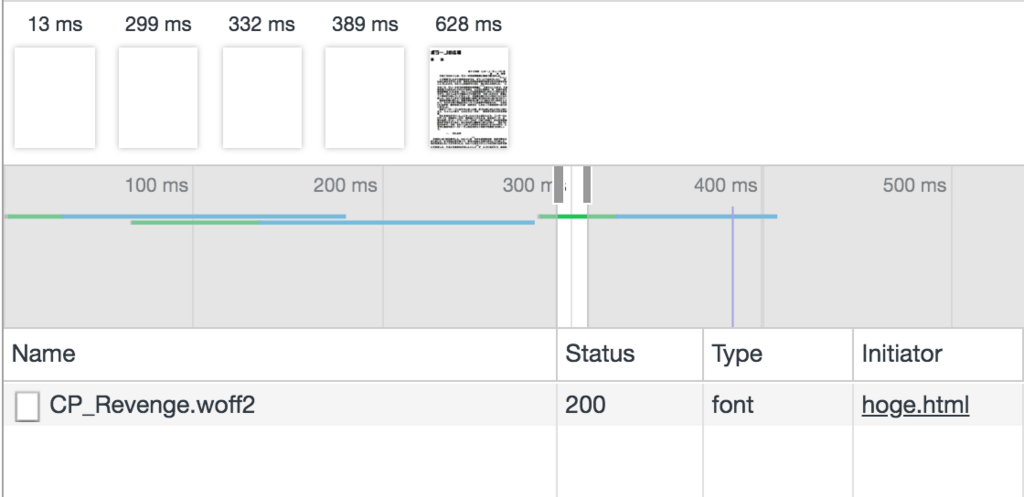
preload有り
続いて、preloadを設定して、キャッシュを消して再読み込みしてみます。

見事に、CSSファイルなどと並行して読み込まれています。これで、初回ロード時もテキストの表示がかなり速くなるのではないでしょうか?
まとめ
日本語話者として育ったからには、日本語フォントと向き合わなければいけません。漢字がたっぷり詰まった日本語フォントは、10MB以上になることもあります。
そんな重いウェブフォントでも、「イヌでもわかるウェブフォント」を読んで、サブセット化をはじめとする最適化を少しするだけで、かなり軽く速くなりました。
この記事で触れた内容以外にも、フォントが描画されるまでのブラウザの処理の流れなど、かなり踏み込んだ内容も本書には掲載されています。
ウェブフォント触りたいけどどうすればいいかわからん!という人は、ぜひBOOTHから電子版を購入してみてください! booth.pm
また、しがないラジオで著者のtakanoripさんにフォント愛を語っていただいた回があります。ぜひお聞きください!(宣伝)
sp.26b【ゲスト: takanoripe】楽しいフォントマニアのフロントエンド談義を公開しました!!
— shiganai radio (@shiganaiRadio) 2018年4月22日
のりぴーさん(@takanoripe )をゲストにお迎えして、差分納品、ReactとVue、Nuxt.js、SSR、GraphQL、フリーフォント、などについて話しました。https://t.co/RE3jAAeAn1#しがないラジオ