DevRel Meetup in Tokyo #31 〜初級者向け〜に参加してきました!

しがないラジオのgamiです。
今後のキャリアの選択肢の1つとして、DevRel(開発者向けPR)活動関わることに興味があるので、DevRel Meetup in Tokyo #31に参加しました!
若干ビジネスイベント感があって、最初に全員のテンション高めの自己紹介から始まるのに戸惑いましたw でも、エンジニア向けの勉強会とは雰囲気が違って面白かったです。
DevRelの基本とマーケティング戦略 by MOONGIFT 中津川篤司
自己紹介
- MOONGIFT代表
- いくつかの会社のエヴァンジェリスト
DevRelとは?
- Developer Relation
- PR(Public Relation)の開発者版
DevRel活動
- セールスをするのではない
- 認知度やマインドシェアを上げることで、土俵にあげてもらう活動
なぜ開発者?
- 開発者は広告を一切見ない
- 高ITリテラシー
- ソーシャル、ブログでの拡散率が高い
- 第三者が公平に書いたブログは、CVRへの寄与度が高い
- 穴を売るな、ドリルを売れ
- 体験を売るべき
- 自社製品の新しい魅力を生み出す
製品採用のステップ
- その技術を調べる
- 課題解決できる製品を並べる
- Googleの検索結果に出てくることが重要
- 各製品の情報を調べる
- 検証する
- 購入する
注意点
- 中長期的な戦略として実施する
- 外資系の企業は、すぐに方針転換するw
- すぐに効果は出ないので、続けることが重要
- KGI/KPIをきちんと定めておく
- 数字を出せないと、上を説得できない
DevRelのマーケティング戦略
開発者主体で考えた分析軸
ペルソナ決め
ペルソナを決めると?
- 本当に必要な機能がわかる
井の中の蛙になる
- 小さな市場でトップシェアになることが重要
- そこから、市場を拡大する
AARRR分析
- DevRel的には、最初にAwarenessを、最後にProductを付ける
フォーカスを決める
- 新規獲得?Churn Rate?
- 収益?利用者拡大?
- 認知度向上?
- 非アクティブユーザーの活性化?
アクション評価シート
- AAARRRPモデルのどこに引っかかるのかを、スプレッドシートで管理
施策判断
施策の決定
- ローリスク、ハイリターンの追求をする
- 効果がすぐに出るものではないので、低予算で長く続ける
- 基本は、ユーザー単価で判断する
- PVは水増しできる
- 「登録したらプレゼント」をしても、変なユーザーしか増えない
DevRelのABCDE
- A: アドボケイト
- B: ブログ
- C: コミュニティ
- D: ドキュメント
- E: イベント
ブログ
- 誰に何を読んで、どうなって欲しいのか?
- ペルソナの課題解決がベスト
ドキュメント
- 過不足ない
- 検索フレンドリー
まとめ
- 技術より情熱、お金より行動
- LTをするだけなら、今日からでもできる!
小さく始めろ、評価は期待するな、理解ある上司を探せ、プロダクト愛を持て! by NTTコミュニケーションズ 仲さん
自己紹介
- @Tukimikage
- SkyWay Teamのテクニカルソリューションズやサポートエンジニア
テーマ
- エンプラ企業でDevRel活動を始める人へ
- NTTコミュニケーションズでSkyWayのDevRel活動をやってきた経験を元に
SkyWayとは?
- Enterprise Cloud WebRTCプラットフォーム SkyWay
- 2013〜トライアル
- 2017〜 正式リリース
- RareJobなどで使われている
SkyWayのミッション
- WebRTCを身近な技術に変える
- 使いこなすためには、幅広い技術領域の知識が必要
SkyWayが提供する価値
- WebRTCを使ったサービス開発のハードルを下げたい
- サービス自体の価値向上に集中して欲しい
開発者に価値提供し続けるためには?
- デベロッパーファーストであり続けることが重要
- DevRelに力を入れている
実践していること
- 情報発信
- ユーザーグループ立ち上げ
- 開発者と開発チームとをつなぐ
- エヴァンジェリスト活動
情報発信
- FAQやサポートコミュニティの運営
- 無償の場合、コミュニティで解決してもらう
- SNSでの情報発信
- GitHubやQiitaでの情報提供
- サンプルアプリの提供
- Qiitaでハッシュタグを付けて記事を投稿
- 開発者向け公式イベント
- 「いいオフィス」を借りて、100名規模で実施
ユーザーグループ立ち上げ
- コミュニティマネージャーとして、開発者と共にUG立ち上げ
- 東京、関西、福岡で実施
開発者と開発チームとをつなぐ
- 開発者から受けたフィードバックをプロダクトに反映する営み
- BackLogに追加していく
- サポートコミュニティには開発チームからは書き込みをあまりしない
エヴァンジェリスト活動
- WebRTCに関する啓蒙活動
- 業界発展に向けた取り組み
- WebRTC Conference Japan
NTTコミュニケーションズとは?
- 従業員数が6,350人
- ザ・エンタープライズ企業!
- 単体でうるのではなく、ソリューションとして価値を提供することで、収益を拡大する
DevRel活動の課題
- すぐに売り上げには結びつかない
- そもそも、部署の目標と合っていない
- 社内で評価されにくい
- 仲間がなかなか増えない
- 大企業特有の縦割り型環境だとやりづらい
小さく始めた
- ユニット単位でかなりの裁量が認められていた
- 数人で企画、開発、PR、運用まで全てやったので、DevRelの重要性も認知された
- 結果を出したことで、他部署からも評価された
社内での評価は気にしない
- 事業部では、売り上げに直結しないDevRel活動は評価されづらいので、気にしないw
- 可能なら、指標化する
プロダクトに愛情を注ぐ
- まずは自分がファン第一号であるべき
- 誰よりも中身に詳しくあるべき
- エンジニア畑出身者がやる方が良い
テクニカルエバンジェリストに求められる5つの基本スキル by 職業「戸倉彩」
www.slideshare.net
自己紹介
- 職業「戸倉彩」
テクニカルエバンジェリストとは?
- 誰のために、何をする人か?
- 開発者向けに、技術を啓蒙し、エンゲージする
職種名いろいろ
企業内での課題
人間的な課題
- 本名 or ニックネーム
- 活動時間
- 活動場所
- 活動内容
- 得意/不得意分野
経験者は語る
1. エンジニアであれ
- 技術を信じ、情熱を注ぐ
- IT業界のトレンドを理解する
- 手を動かす
2. 正しい情報を伝える
- 開発者の言葉
- タイミングと情報の鮮度
- 公式見解か個人の意見かを明確に
3. コミュニケーション
- 開発者文化やスタイル
- オンラインとオフライン
4. ビジネスセンス
- 社会性をもつ
5. 人間力
- IT業界での立ち位置
- ただ可愛い、かっこいいではなく、「テクニカルに何ができる人なのか?」が重要
- セルフブランディング
テクニカルエバンジェリスト2.0
- 開発者向けに、技術を啓蒙し、エンゲージする + 「売り上げに貢献する」
- DevRelの対象とは?
- 開発者 + 開発者のお客様 + 次工程
1. 上昇志向のエンジニアであれ
- フルスタックエンジニア
- どんな技術にもチャレンジする
2. エンゲージメント
- 技術と人間と会社との関係
3. コミュニケーション
- グローバルに活動
- 日本に限定しない活動をすべき
- 英語でのアウトプット大事!
4. インパクトの出せるビジネスセンス
- マネタイズ
5. ITヒーローを育てる
- 次世代(後継ぎ)を考える
意識している3つのこと
- 自分を恐れない
- 自分の限界を決めない
- 周りを恐れない
- 周りの評価を気にせず、チャレンジする
- 時代を恐れない
- いまの主流と違うことであっても、変えるために啓蒙していく
課外活動で勉強会を主催していたら会社の事業になった話 by のびすけさん
自己紹介
- 元LIGエンジニア
- dotstudioを経営
- ものづくり教育事業
今回の対象
- 仕事は仕事で割り切って、業務時間外でやりたいことをやろうと思っている人
LIGについて
Phase1. なんとなく始めたイベントが200人規模になった
- IoTLTという勉強会を主催
- きっかけ
- 「リレーションズのエンジニアを外に出したい」という相談を土屋さんから受けた
- IoTという言葉がバズりそうだったので、始めてみた
- 第1回は、社内勉強会として始める
- リレーションズとLIGの合同社内勉強会
- 気付いたら、述べ1,000人を超える
- いまは、述べ15,000人
Phase2. コミュニティ成長の一方で、目的を見失う
- 当初の目的だった、リレーションズのエンジニアが参加できなくなってきた
- 成長してきたコミュニティを前にして、どうすればいい?
- 続けることで価値を見つけた
- 毎月開催をし続けることで、「すごい楽しかった」「仕事につながった」という声が上がってきた
- 来てくれる人がいるということは、価値があること
- エンジニア向けにやっていたが、IoTに興味がある人なら誰でも集まるコミュニティになった
Phase3. 社内に対する承認欲求との戦い
- 「この活動を会社が後押ししてくれればいいのに」と思うようになった
- とはいえ、「話題になってるから勝手に会社も気付くだろう」とも思って社内共有しなかった
- とある経営者の投稿
- 「影の努力を気づく上司はほとんどいません」
- 「評価をしてほしいなら、その努力を上司ないしキーマンに全力でみせましょう」
- 見えているものでしか、評価はできない
- 社内に対しても、アウトプットが必要
- 社長を勉強会に呼んだ
- 「めっちゃいい会だね」と連呼してもらう
- 海外に行こうか迷ったタイミング
- 海外転勤できなければ会社を辞めようと思った
- 社長に止められた
- 「新しくLIGの中で新規事業を立ち上げないか?」
Phase4. DevRel事業部を立ち上げた
- 「技術障壁が高い」のはもったいない
- 特にIoT領域で、プロモーションのお手伝いをしていく
まとめ
- モチベーションが無くても、続けていれば価値につながる
- 好きなことを業務に持ってくる、この為に社内へのアウトプットは重要
- まず動いてみて、後から振り返ることで自分のやりたいことが見つかる
Phase5. おまけ: LIGから独立しました!
- dotstudioを立ち上げ
LT: システムインテグレーターにおける"R"(序)
自己紹介
- Takeki Oizumi
- 元COBOLプログラマから、コンテンツマーケターへ
- セゾン情報システムズ
- STORESというオウンドメディアを運営
SIerにおけるリレーション
- 既存のお客様との関係をイメージする人が多い
- 他にももっとあるはず
- パブリック、メディア、ガバメント、パートナー、デベロッパー...
- 関係性から始まるRAIDMA
関係性の前に
- そもそも、認知してもらう必要がある
取り組み
- オンラインでリーチできる認知可能な情報の積み上げ
- オンラインで検索できない技術は、無いのも同じ
- Pay Forward
- 情報収拾とアウトプットを、とにかく続けること
より詳細には...
最後に
以上で内容については終わりです。
DevRel界隈の常識すら知らない状態で参加したので、内容が新鮮で面白かったです!
全然知らない分野の勉強会に参加するのは、ノリや使っているワードが違うので楽しいことがわかりました。
イベントの様子は、以下のTLから感じられると思います! twitter.com
趣味で『しがないラジオ』を1年続けて、オフ会を開催したら40人も集まって驚いた話

こんにちは、しがないラジオのgamiです。
2018/5/23(水)に、しがないラジオのmeetupを開催しました! shiganai.connpass.com
ありがたいことに、40人もの方にご参加いただき、しがないラジオもよくここまで来たなあという感傷的な気持ちになりました。
何者でもないSIerのSEだった僕が、転職してポッドキャストを始めて、そのオフ会に40人集まって、集合写真の真ん中に写ってるの、客観的にみてすごい話だ!
— gami@しがないラジオ (@jumpei_ikegami) May 23, 2018
本当に、ゲストやリスナーの皆さんのおかげでここまで来られました!ありがとうございます! #しがないラジオ #しがないラジオmeetup https://t.co/VDQrDWXqzA
当日の写真は、僕に消されるまで以下から見られます!
shiganai radio meetup - Google ドライブ
しがないラジオとは?
僕が新卒で入った富士通を1年半で辞め、株式会社プレイドというスタートアップに転職をしたのが2017年11月。
その4ヶ月後の2017年3月から、「SIerのSEからWeb系エンジニアに転職したんだが楽しくて仕方がないラジオ」(略して「しがないラジオ」)というポッドキャストを富士通時代の同期のズッキーと始めました。
最初は2人がたわいもないSIer批判話をしたり、趣味や気になる技術の話をするだけのポッドキャストでした。 そこから、少しずつ知り合いをゲストを呼び、そのゲストの知り合いが聞いてくれるようになり、直接知らなかった人もゲストに呼び、またそのゲストの知り合いが聞いてくれて。
そんなわらしべ長者方式で、ゲストとリスナーの輪が広がっていきました。
実はホスティング先のSoundCloudを見ると、毎回のエピソード毎の再生数がわかります。 始めた頃は1回のエピソードが100再生を超えれば大喜びしていましたが、最近のエピソードはその10倍の1,000回再生を超えて聴かれています。
これからもどんどん盛り上げていきたいですが、思えば遠くまで来たなあ、という感じです。
オフ会を開催した経緯
実は、2017/12/18(月)に「しがないラジオ忘年会」というイベントを開催したことがありました。 shiganai.connpass.com
過去のゲストさんを中心に10人くらい参加して、公開録音したりLTしたり飲み会したりしました。
そんな忘年会を無事終えた後で、今回のmeetupを公募して開催しようと思ったきっかけは、リスナーさんの1人であるいけさんに背中を押されたからでした。
今日とあるイベントで、しがないラジオAdvent Calendarの14日目を書いてくれた"いけさん( @otty_375 )"とリアルでお話ししたけど、「 #しがないラジオ 忘年会行けなかったので、オフ会やってほしいです!」って言われた. 嬉しいので、やろうかなあ.https://t.co/VrRDIXsmqG
— gami@しがないラジオ (@jumpei_ikegami) February 25, 2018
会場の規模を決めるために、実際どのくらい来るのかTwitterで確認してみると、30-50人くらいは来てくれそうなことがわかりました。
時期は未定ですが、 #しがないラジオ のオフ会(たぶんLT大会)の需要を見たいので、「参加したい!」という人は、このツイートに『いいね』してください!
— gami@しがないラジオ (@jumpei_ikegami) February 25, 2018
多くのリスナーさんにリーチできるように、リツイートも歓迎です!
めでたく開催が決定した瞬間です!ポッドキャストの相方のズッキーには、ほとんど相談せずに勝手に決めましたw
#しがないラジオ オフ会ですが、いいね数を信じると30人規模くらいにはなりそうなので、開催の方向で動きます!初回は4月くらいかなー
— gami@しがないラジオ (@jumpei_ikegami) February 26, 2018
都内で30人規模の会場に心当たりのある人は、gamiまでご連絡ください!
オフ会の準備
オフ会の準備は、主に以下をしました。
会場の予約
会場は、サポーターズさんのご好意で、レンタルスペースを無料で貸していただきました!
会場費がかからないだけで、参加費がグッと抑えられるのですごくありがたかったです!
お酒とお菓子の注文
お酒とお菓子は、カクヤスで注文しました。 お酒は予定参加人数に対して1.5本/人くらいのお酒を注文したら、若干足りないくらいでした。
名札の購入と印刷
オフ会という性質上、ネット上のアカウントとリアルの人間の紐付けが楽な方が話が盛り上がるはずです。
ということで、てぃーびーさんに教えてもらって、@yoshiko_pgさんが公開している「参加者の名は。」というWebサービスを使いました。
connpassのイベントページURLを入れると、予約している人のプロフィール画像と名前を見て、名札サイズのpdfを出力してくれます。 控えめに言って最高でした。

もらった! #しがないラジオmeetup pic.twitter.com/pxkFXT412R
— ひかっち (@hikacchy) May 23, 2018
オフ会当日
オフ会当日は、富士通時代の同期でWeb系企業のデザイナーに転職したみっつんさんが写真を撮ってくれました!感謝!
当日の写真は以下から見られます!
shiganai radio meetup - Google ドライブ
オフ会当日の様子は、以下のTogetterや参加者の皆さんのブログをご覧ください!すごいたくさんブログ化されてて、本当にありがたいです!
以下、独断と偏見で、エモいTweetだけ抜粋します!
自分の発表が終わって15分、ようやく緊張が取れてきた…😇 聴いていただいたみなさんに感謝 #しがないラジオmeetup
— いけ (@otty_375) May 23, 2018
実は #しがないラジオmeetup をやろうと決めたのも、いけさんにイベントで会って「オフ会とかやってくださいよー」と言われたことで、背中を押されたからでした!背中を押したら、自分の背中に返ってきた!すごいいい話だ! https://t.co/W5pdXLQHJM
— gami@しがないラジオ (@jumpei_ikegami) May 23, 2018
いろんな方のおはなしをうかがっているとは、アウトプットしなければ……!と強い気持ちになる #しがないラジオmeetup
— とばち (@toda_kk) May 23, 2018
新卒で会社入る直前(2017/03)に #WeJS でしがないラジオを知ったけど、そのときからは考えられない人の集まり方だった #しがないラジオmeetup
— mascii (@mascii_k) May 23, 2018
すごく楽しかった!懇親会がこんなに盛り上がってる集まり初めて。二人の人柄あってのこのコミュニティですね。改めてエンジニアで良かったなと思いました。おつかれさまでしたー! #しがないラジオmeetup
— Shogo Mizuno (@nesheep5) May 23, 2018
昨日の #しがないラジオmeetup では色んな人と話せて、本当に刺激をもらった!改めてこのような会、コミュニティの場、パーソナリティのお二人、皆さんに感謝です!
— くろたろう (@7coAim) May 24, 2018
このブログ記事の末尾に書いておいた #しがないラジオmeetup 、参加登録者の出席率が9割越え?の大盛況でしたね。パーソナリティ、スタッフ、LT登壇者、参加者もみなさまありがとうございました! https://t.co/aRED72d5sL
— 駒戸(こまど) (@ky_yk_d) May 23, 2018
楽しかった!
— はっせー @七夕の国 (@Dear_you_cry) May 23, 2018
僕が聞いた回のゲストの方、僕の回を聞いていただいてる方と話せた貴重な会でした
(非公式な二次会から帰宅中)
#しがないラジオmeetup
受付した瞬間にシス管系女子のステッカー貰い大満足して、ズッキーさん&ガミさんや他の出演者って本当に実在するんだってなり、LTもすげー盛り上がるし誰と雑談しても楽しかったです!
— takech1 (@shuntakeuch1) May 23, 2018
パーソナリティや運営の方、参加者含め本当にありがとうございました。
#しがないラジオmeetup
まさにですね!#しがないラジオmeetup 控えめに言って最高に刺激受けました✨
— 湊川🌱わかばちゃんと学ぶGoogleアナリティクス発売中 (@llminatoll) May 23, 2018
めちゃ楽しかった。パーソナリティーの2人が参加者みんなに声かけてくれて、ゲストのみなさんを中心に輪ができる。まさにしがないだったなー。
— gohh56 (@gohh56) May 23, 2018
定期的にあるとよいなー。
#しがないラジオmeetup
皆さま、本当にありがとうございました!
— zuckey@しがないラジオ (@zuckey_17) May 23, 2018
普段感想をつぶやいてくださる方もそうでない方も、いろいろな人とお話しできて嬉しかったです😊#しがないラジオmeetup #しがないラジオ pic.twitter.com/I9yqgy6tie
@zuckey_17さんの「「#しがないラジオmeetup 1 」まとめ」が1000viewを超えたみたいだよ。すごいな、みんなが見てるってことだね。 https://t.co/cyD2DuW1us
— まとめのお知らせ (@togetter_pr) May 28, 2018
収支
実は、今回のmeetupでは、飲食代などの経費を差し引いても、2万円ほどの黒字が出ました!
しがないラジオは、パーソナリティ2人やゲストさんの時間以外に、SoundCloudへのホスティング費用や、ドメイン代、ステッカー代などを支出していました。
2万円で足りるのかはよく知りませんが(笑)、編集・アップロード担当のズッキーに全部渡して、これらの支払いに当てさせていただきます!
初のmeetupを終えて
冒頭のTweetにも書きましたが、何者でもないSIerのSEだった僕が、転職してポッドキャストを始めて、そのオフ会に40人集まって、その40人で撮影した集合写真の真ん中に写ってるの、すごい話だと思いました。
ただ忘れてはいけないのは、僕と相方のズッキーは単なるきっかけを作っただけだということ。
本当に、毎回面白い話や役に立つ経験談を提供してくれるゲストの方々や、聞いてフィードバックをくれるリスナーさんたちが、『しがないラジオ』という2人の夢を一緒に盛り上げてくれたからこそ、今があります。
最近の盛り上がりを見ていると、『しがないラジオ』というコンテンツが、僕とズッキーの手を離れて、「コミュニティのものになっている」感がします。この感覚は、まだ『しがないラジオ』が無かったときに、しがないラジオep.1を僕の自宅で収録した頃の自分から考えると、すごく不思議な感覚です。
これから
2人よりは40人で支える方が強いと思うので、おかげさまで、これからもポッドキャスト『しがないラジオ』は続けられそうです!もし仮に少しの期間だけでもポッドキャストの更新が途絶えたら、きっと誰かがTwitterで「次の回まだー」と声をかけてくれるような気がします。「誰かが次のエピソードを待ってくれている」という状況は、ポッドキャストを続けるためにはすごく有利なものです。
ということで、これからも、「みんなの『しがないラジオ』」として、謙虚に楽しく続けていきます!
meetupの第2回以降についても、不定期で開催しようかと思っているので、ぜひ次回のmeetupもご参加お待ちしています!目指せ300人!
メルペイ社で開催されたNuxtMeetup#2でNuxt.js入門してきた
こんにちは、しがないラジオのgamiです。
今日は、NuxtMeetup#2にブログ枠で参加してきたので、その模様をお伝えします!
着席しました! #nuxtmeetup
— gami@しがないラジオ (@jumpei_ikegami) 2018年5月15日
当日は、主催の@kotamatsさんの挨拶で乾杯し、お酒を飲みながらLTを聞きました。
乾杯して始めるので来た方は一人一つ持っていってください! #nuxtmeetup pic.twitter.com/wgK513X3YI
— kotamat Laravue NuxtMeetup (@kotamats) 2018年5月15日
スポンサーLT Welcome to Nuxt Meetup @andoshin11
#nuxtmeetup スポンサーLT! pic.twitter.com/W8T4NTUDxh
— kotamat Laravue NuxtMeetup (@kotamats) 2018年5月15日
自己紹介
- Andy(@andoshin11)
- 3月からメルペイのフロントエンドエンジニア
- Vue.jsがメイン
- React NativeやRailsも
merpeyの紹介
- 信用を創造してなめらかな社会を創る
- 株式会社ソウゾウの次の子会社
- 「人々の新しいお財布」を目指している
- お金の入り口と出口をつくる
- Nuxt.jsをmerpeyでも使っている
Nuxt+TypeScript事始め @sue__71
#nuxtmeetup メルペイさん! pic.twitter.com/45yLAJ2rup
— 炒飯コンドウ|SCOUTER人事🍺 (@sithkng) 2018年5月15日
自己紹介
- merpay webフロントエンドiOS
- ソリューションチーム
- 技術課題を解決するチーム
今日はなすこと
- VueのTypeScriptの対応状況
- Nuxt+TypeScriptの対応状況
TSの特徴
- 静的型付け言語的にJavaScirptがかける
- 後付けで型定義がかける
TSのメリット
- Type Safe
- コンパイル時に検証できる
- Less test / documentation
Vueの状況
- Vue: 2.5から改善
- vue-template: 解析されない
- Vuex: 型定義があるが、微妙
- Nuxt: 型定義がない
IDE
Lint
- eslint-plugin-vueを使いたい
- typescript-eslint-parserで対応
- いくつかのルールをOFFにする必要がある
- no-unuesd-vars
- no-undef
Vue Component
- 2.5から対応
- tsconfigで
noImplicitThisをtrueにする- 暗黙的なthisへのマッピングを解決
Vue Stateless Component
- templateのみのファイルを読み込むためのtweak
Vue-Plugin
- Vueにインジェクトされるものの型を定義する
- VueCompontentOptionsに提供されるメソッドの型を定義する
Vuex
- 一番TapeSafeに書きたい
- anyで定義されるものが多いので、満たせない
型定義の改善
- TS2.1のMapped Typeを利用することで、Vuexの型定義の改善が可能
Actions
- dispatchやcommitの定義もtypesafeにできる
TypeSafeではあるが...
- 実装と一致しないInterfaceを定義する気持ち悪さ
- namespacedではない場合、さらに型パラメーターを渡さなければならない
Nuxt+TS
- Nuxtから提供されるコンテキストAPIについて型定義する必要 -nuxtServerInitなど
Pages
/pages配下のコンポーネントに対して与えられる拡張- 別で定義した方が良さそう
まとめ
- VueプロジェクトでTS採用するなら、型定義を書く気持ちが必要
- 完全にTypeSafeで書きたいなら、AngularやReactがいい
- Nuxtみたいに、機能の多いAPIを覚えるのが大変
- 定義があると、どこで何ができるかすぐわかる!
- とりあえず、TypeScriptは正義!
Web初心者がNuxtでサイトを一つ作るまでの技術選定 @corosuke_k
今日はなすこと
- 技術選定の話
サイト
- 地域のお店を紹介するサイトをリニューアルしたい
- HTML4系だった...
- 管理画面も必要
- Bootstrap感漂うサイト
実際に必要なもの
リソース
- 1人
- JS書いたことない
ルール
- できるだけコードを書かない
- 無料枠で済ませる
最初の構成
- Vue+Firebase+Algolia+Cloudinary+bulma
なぜVue.jsか?
- 学習が容易である必要がある
- Web知識が流用しやすい
- モジュール性がある
- JSでどうにかしているものを採用したくない
課題
- src/component以下が混雑
- Babelやwebpackが難しい
Nuxtメリット
- 設定がいらない
- ディレクトリ構成がいい感じ
- router設定もいらない
- PWAにするのに、公式module入れればいい
Nuxtデメリット
- 学習コストは上がった
- components以下が混雑している問題は、解決しなかった
- generateのビルドが長い
ビルド長い問題
- nuxt-generate-clusterを使うと軽減された
- 10.58s -> 3.48s
情報更新時に再ビルドが必要問題
- Netlifyの存在知らない
- nuxt devの状態と本番を同じ状態にしたい
SSRの問題点
- 費用
- ホスティング先
- cloud functionsも、管理コードが増える
Hostingを探した
- now.sh
- Realtime Global Deployments
- zeitという会社が作ってる
- Next.jsを作ったところ
- CLIだけでdeploy可能
- Nuxt.jsでつくったものは、そのままnow.shにdeployできる!
- staticに戻すときも、そのままある
now.shのデメリット
全体の反省点
- 自分は楽だが、引き継ぎが大変
- Firebase依存の結果node_modulesが増えた
初の勉強会にて初LTをする初心者エンジニアのお話 @hirokinishizawa
自己紹介
- 22才
- 独身
- 初心者
- 3ヶ月前に初めてコードを触った
- それまでは、屋上防水をしていた
仕事
- 2週間、プロゲートで勉強
- Nuxtを使って、メディアやLPの作成
- 人材紹介マガジン
- SCOUTER
テーマ
- 初心者がどのようにメディアの作成を進めていったのか
step1 コンポーネント毎にプレビューを確認
- デザインとにらめっこして、パーツに分ける
- Componetsに各パーツ毎のVueファイルを作った
- StoryBookで、Components一覧を確認
step2 一つのまとまりにするために
- Pages内に、今まで作ったコンポーネントをimport
- ヘッダーや記事が表示される
step3 共通部分はまとめましょう
- 各ページで、共通部分がある
- ヘッダー
- フッター
- コンテンツ
その他
- Wordpressを使って記事を書いてるので、getしている
Nuxt.jsでサービス開発して困ったこと @takanorip
自己紹介
- Takanori Oki
- 株式会社スマートドライブ
- フロントエンドエンジニア
- Nuxt.js
- React
- Polymer
- ウェブ制作
- Polymer Japan翻訳チーム
SmartDrive Cars
- Nuxt.jsで作っている
- SSRはまだしてない
困ったこと
- 結論: あんまり困らなかった
- 公式ドキュメントとissueとPRを読めば、だいたい解決する
- ドキュメント読む癖大事
nuxt-community便利!
- 神
maxChunkSize
- buildオプション
- JSファイルの上限を設定
- 設定した数値よりファイルサイズが小さい
- 使うとなんかエラーになる
外部JS動作しない問題
- window.onloadの時しかJSが走らない
IEでVuexが動かない
- babel-polyfillを食わせると動く
ライブラリをNuxtに組み込みたい
- lodashとかをimportするのめんどくさい
- pluginでvueとNuxt.jsに組み込むと便利
- 余力があればモジュールとして公開
ローディング最適化
- APIへのアクセスはasyncDataやfetchの中で行う
- vendorへの登録忘れない
- pluginのキャッシュができる
- pwa-moduleは入れといた方がいい
- 神
- SWがいい感じに動いてくれて、いい感じにキャッシュしてくれる
- たまに、キャッシュが効きすぎて辛いことも
NUXTJS My Friend @Ryosuke_Suzuki
自己紹介
- Ryosuke Suzuki
- 明治大学4年
- Plaidでインターン1年目
- 大学でDeep Learning
- 日常でWeb Developer
今日の話
- Showcases
- Nuxtで環境構築している話
KARTEインフォグラフィック
- 3週間で開発
- 開発2人、デザイナー1人
Hello! KARTE
- static gen
なぜNUXTか?
- static genできる
- Webpack書かなくていい
- SWまで生成してくれる
- 神
つまづき
- CSS Preprocessorのコンパイル時エラーが起きる
- PostCSSの設定が怪しい
- 数百枚の画像の読み込み辛い
- CSS spriteで画像を圧縮
- Cloudfrontへのアップロード
- キャッシュのクリアをちゃんとやる必要
- Invalidation周り
NUXTで環境構築
- 世の中のグローバル企業は、どれもUniversal web applicationだ
- せっかくならSSRしたい
なぜSSRか?
- Better User Experience?
- SEO?
SSR不要説
なぜSSRか?(再)
- グローバル水準
- エンジニアの知的好奇心を満たす
- どやりたい
- 常に先端にいたい
- 「SSRは必要か不要かではない。やるかやらないかだ」
構成
Dir Structure
- Monorepoっぽく分けた
なぜTSか?
- JSの自由度を残しつつ、硬くかける
- 中/大規模アプリケーション開発に向いている
- VSCodeを使えば補完が強い
- decoratorが強い
つまづき
- d.tsしっかりかく
- tsconfigが複数必要な場合、VSCodeがうまく読み取ってくれない
- jest, vue-jest, ts-jestを入れるとjestでtest書ける
最後に
- TSの環境構築はめんどくさい
- Nuxtは公式docsを読めば詰まることは少ない
Static site generatorにおけるデータ調達の話 @miyaoka
Nuxt
- いいですよね
- 話すまでもない
なので
- Gatsbyの話をします
- Qiitaでも、Nuxtより全然人気じゃない
staticgen.com
- Static Site Generators for JAMstack Sites
- 静的に書き出した方が楽だよねー
- ランキング上位は、JSがほとんど
ReactやVueの静的サイトジェネレーター
- React
- gatsby
- next.js
- Vue
- nuxt.js
- vuepress
データソース
- VuePress
- config
- .js -> $site
- data
- .md -> $page
- config
- Nuxt+Nuxtent
- data
- .md -> .json
- webpackのassetとしてemit
- data
- Gatsyby
パフォーマンス
- リンク先リソースの先読み
- 画面に表示されている領域を先読みできる
すごいところ
- データソースの一元化
- GraphQLで統一化されたクエリ
- 超速(ちょっぱや)にかける意気込み
Guess.js
- マシンラーニングで先読みを予測
- "Plese support Vue.js"というissueはある
未来へ
- Nuxtももっと超速(ちょっぱや)になる!
誰だったのか?
- @miyaoka
- soussuneというポッドキャストをやってます
いまからはじめるnuxt-edge @potato4d
自己紹介
- VueやったりNuxtやったり
nuxt-edgeとは?
- Nuxt2 is coming! oh year!という記事で紹介
- 要はNuxt v2のEarly Access edition
機能
- webpack@4になって高速化
- Support ESModules with .mjs extension
破壊的変更
- Remove isClient / isServer flag
- use process.browser / process.server
- options.devがoptions.isDev
- vendorsが消えた
- Nuxt側でやってくれるようになった
モジュール側の追従
- axios
- 5.2.0では、nuxt-edgeに移っている
- pwa
- Coming soon
- Other modules
- independence
移行のための5step
- yarn remove nuxt @nuxt/axios
- yarn add nuxt-edge @nuxtjs/axios
- s/isClient/process.browser/g
- s/isClient/process.server/g
- yarn dev
Yarn
- Nuxtは依存管理をYarnでやっている
- Yarnを使った方がいい
まとめ
- Nuxt2は5月リリース!
- 本番ですでにnuxt-edgeで使っているけど、ちゃんと安定稼働している!
宣伝
- Nuxt tech bookという技術書同人誌を出版しました!
まとめ
以上です!当日の様子は、Tweetが流れるまでは#nuxtmeetupから追えると思います!
「イヌでもわかるウェブフォント」を読んで、こだわりのフォントをWebサイトで使おう!

#しがないラジオパーソナリティのgamiです。
2018/04/22(日)に、秋葉原UDXで開催された技術書典4に行って来ました!
今回は、戦利品の1つである『イヌでもわかるウェブフォント』の感想を書きます。
「エンドユーザーの環境によってフォントが変わるなんて許せない!」という人は、ウェブフォントを使うことで悩みが解消されるかもしれません。
ちなみに、著者であるtakanoripさんは、前にしがないラジオのゲストとしてご出演いただいたことがあります!
のりぴーさんとの収録後の様子です! #しがないラジオ pic.twitter.com/xtv80fNfux
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月19日
「イヌでもわかるウェブフォント」
本書は、特にウェブフォントの最適化の部分でかなり実践的な内容に踏み込んでいます。
ウェブフォントの導入に対する最も大きな反対意見は、「ウェブフォントを使うとサイトのレンダリングが遅くなる!」でしょう。適切な最適化をすることによって、エンドユーザーの体験を損なわずにウェブフォントを使うためのテクニックが紹介されています。
- フォント自体の軽量化
- preload
- HTMLレンダリングより前にフォントファイルを読み込んでおく
- キャッシュ
- フォントの読み込みが遅延/失敗した場合のフォールバック
フォント戦士の味方、「武蔵システム」
本書で紹介されているウェブフォントの最適化をいくつか試してみました。
まず、フォントの軽量化です。 フォントファイル自体を軽くするためには、主にフォントのサブセット化と、WOFF2対応をします。
それらを実現するソフトウェアとして、以下の2つが紹介されています。
どちらも、武蔵システムという硬派な名前のシステム会社が提供しているフリーソフトです。Windows版だけでなく、Mac版もあります。
どうでもいいですが、武蔵システムの会社情報のページに掲載されたメールアドレスは、font@opentype.jpでした。強いフォント愛を感じます。
フォントの軽量化と聞くと難しそうですが、これらのソフトウェアのおかげで非常に簡単にできました。
S3にフォントをアップロード!
独自のウェブフォントを使うためには、サーバーにフォントファイルをアップロードする必要があります。 著者のtakanoripさんオススメのフリーフォントの1つである「チェックポイントリベンジ」をS3にアップロードして使ってみました。
Macでフォントをいじったことがある人にはお馴染みの宮沢賢治作『ポラーノの広場』を、HTMLにコピーして表示してみます。
#イヌでもわかるウェブフォント 読んで、ウェブフォントをS3に上げて試しに使ってみたけど、普通に簡単!軽いフォントなら500KB以下だし、キャッシュ効かせれば特に問題なさそう。フォント次第でだいぶ印象変わるので、特に尖ったフォント使いたい場合はウェブフォント使うべき。 pic.twitter.com/hK97jjXz25
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月30日
CSSは、こんな感じです。フォントファイルもCSSファイルもS3にある想定です。
@font-face { font-family: "CP_Revenge"; src: url("/foobar/CP_Revenge.woff2") format("woff2"), url("/foobar/CP_Revenge.woff") format("woff"); } body { font-family: "CP_Revenge", sans-serif; }
preloadでフォント表示を早くする
簡単に試せるウェブフォントの表示高速化として、フォントのpreloadがあります。
HTMLに以下のようにlinkタグを追加するだけで簡単に設定できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/foobar/style.css"> <link rel="preload" as="font" type="font/woff2" href="https://s3-ap-northeast-1.amazonaws.com/foobar/CP_Revenge.woff2" crossorigin="anonymous"> <title>ポラーノの広場</title> </head> <body> ... </body> </html>
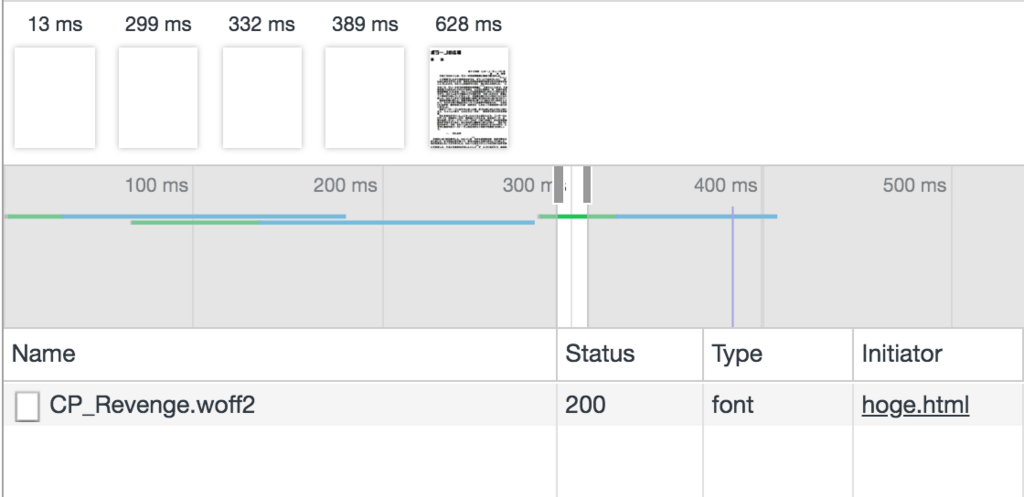
preload無し
まずは、preload無しでChromeデベロッパーツールのNetworkタブを見てみます。

HTMLやCSSの後にフォントが読み込まれていることがわかります。
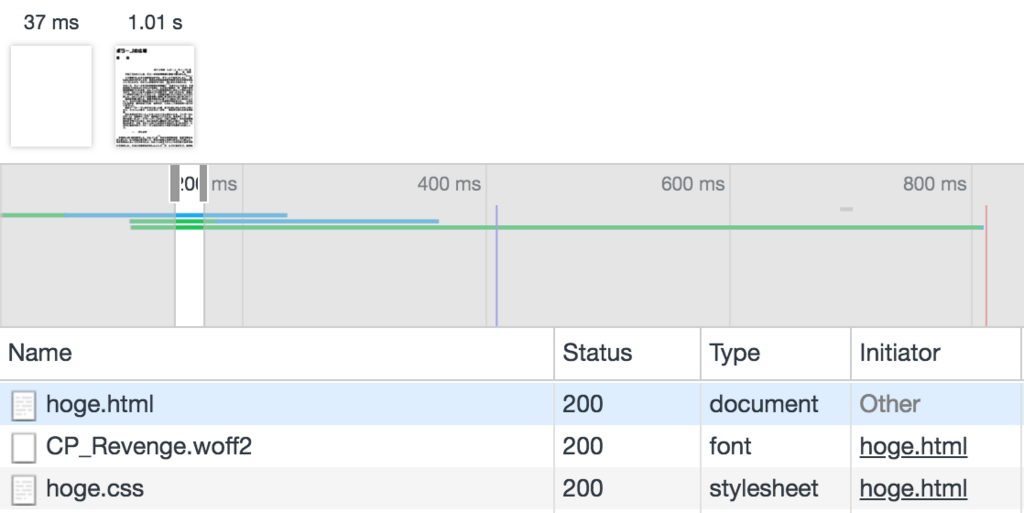
preload有り
続いて、preloadを設定して、キャッシュを消して再読み込みしてみます。

見事に、CSSファイルなどと並行して読み込まれています。これで、初回ロード時もテキストの表示がかなり速くなるのではないでしょうか?
まとめ
日本語話者として育ったからには、日本語フォントと向き合わなければいけません。漢字がたっぷり詰まった日本語フォントは、10MB以上になることもあります。
そんな重いウェブフォントでも、「イヌでもわかるウェブフォント」を読んで、サブセット化をはじめとする最適化を少しするだけで、かなり軽く速くなりました。
この記事で触れた内容以外にも、フォントが描画されるまでのブラウザの処理の流れなど、かなり踏み込んだ内容も本書には掲載されています。
ウェブフォント触りたいけどどうすればいいかわからん!という人は、ぜひBOOTHから電子版を購入してみてください! booth.pm
また、しがないラジオで著者のtakanoripさんにフォント愛を語っていただいた回があります。ぜひお聞きください!(宣伝)
sp.26b【ゲスト: takanoripe】楽しいフォントマニアのフロントエンド談義を公開しました!!
— shiganai radio (@shiganaiRadio) 2018年4月22日
のりぴーさん(@takanoripe )をゲストにお迎えして、差分納品、ReactとVue、Nuxt.js、SSR、GraphQL、フリーフォント、などについて話しました。https://t.co/RE3jAAeAn1#しがないラジオ
『マンガでわかるDocker』を読んでDocker初心者がDockerがもっと好きになった話
 #しがないラジオパーソナリティのgamiです。
#しがないラジオパーソナリティのgamiです。
2018/04/22(日)に、秋葉原UDXで開催された技術書典4に行って来ました!
今回は、戦利品の1つである『マンガでわかるDocker』の感想を書きます。
なんと技術書典の1日間で冊子とダウンロードカード合わせて600部を売り上げる大盛況で、待機列が伸びすぎてサークルスペースが非常口近くに移動になったという伝説が爆誕したそうです。 note.mu
ちなみに、著者である湊川あいさんは、前にしがないラジオのゲストとしてご出演いただいたことがあります。
Tech系ポッドキャスト #しがないラジオ の収録にきました!
— 湊川あい🌱マンガでわかるDocker ダウンロード販売中! (@llminatoll) 2017年9月2日
パーソナリティの @zuckey_17 さんと @jumpei_ikegami さんです!
今までの収録はこちらから!https://t.co/Q58nXhSqx5 pic.twitter.com/TMcOnvCgOF
この本のレベル感
冒頭に、この本のレベル感が以下であることが明記されています。
- Dockerを初めて使う
- コマンドラインをさわったことがある
購入前に読めるページの中に書かれているので、「思っていた内容と違った!」というミスマッチが起こらないような配慮を感じます。 なお、僕はDockerを少し触ったことがあるレベルでしたが、マンガとしても面白く、また知らない情報もあったので、楽しく読むことができました。
Dockerは怖くない!
Dockerを初めて使い始めるわかばちゃんは、こんな感想を持ちます。
- そもそもDockerがなんなのか全然わからん!
- せっかく立ち上げたDockerコンテナがすぐに止まっちゃうのなぜ???
これは僕がDockerを使い始めたときに感じたことと全く同じでした。おそらく、著者である湊川さんがDockerを初めて触ったときの気持ちをメモしていて、それを漫画にしたんじゃないかなーと思います。
Docker最初に使ったとき、確かに「毎回コンテナ消えるのなぜwww」と思った!hello-worldコンテナのお墓ウケるwww#マンガでわかるdocker
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月23日
初心者がある技術に触れるとき、最初に抱いた疑問を解消できないままにしておくと、その技術に対する漠然とした怖さや苦手意識が芽生えてしまいます。この『マンガでわかるDocker』を読むと、最初に抱いた疑問がスッキリ解消されるので、「Dockerは怖くない!」という実感をもってその先の学習に進めるようになっています。
デーモンは悪魔じゃない!
プログラミングをしていると、よく「デーモン」と呼ばれるプログラムが登場します。Dockerにも「Dockerデーモン」と呼ばれるプログラムがあります。 僕はずっと「悪魔」だと思ってたのですが、「悪魔じゃないよ!」ということが書かれていて、衝撃を受けました!
デーモン、ずっと悪魔だと思ってた...demonがあくま...daemonがしゅごしん...マジか...#マンガでわかるDocker
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月23日
Wikipediaによると、「daemonは目には見えないが常に側にいて、その意志を働かせている何ものか」だそうです。 daemonはdemonの古い綴りらしいので元は同じ単語のようですが、守護神だと思った方が怖くないのでお得ですね。
複雑なものをキャラ化することの価値
湊川さんのマンガでは、プログラミング言語やプログラムがキャラ化されることが多くあります。
わかばちゃんシリーズのHTMLちゃんなどがその例です。

- 作者: 湊川あい
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2016/06/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
今回も、Dockerデーモンというクジラのゆるキャラ的なキャラクターが登場します。
Dockerデーモンについても、$ docker run hello-worldというコマンドを実行すると返ってくる味気ない標準出力の裏で、Dockerデーモンさんが裏でせっせと働いている光景を想像できるようになります。
複雑なものや怖そうなものを、キャラ化して親近感を抱きやすくする効果は、マンガならではの価値だなーと思いました。
「怖くない!便利!」から始まる学習
この『マンガでわかるDocker』を通じて、ある技術を初めて触る人には、以下を伝えることが大事だなーということに気付きました。
- ○○は怖くない!
- ○○を使えると、こんなに便利!
単に仕様が羅列してあるようなドキュメントを初心者が見てしまうと、「なんか怖そう...」とか「何に使えるのかわからないから別に勉強しなくてもいいか...」となって挫折しがちです。 苦手意識をもったままその技術に触れ続けていても、楽しく勉強できないので、学習コストはあまり下がりません。
逆に、「怖くない!便利!」という感覚を最初からもてると、楽しみながらどんどん学べるようになる気がします。
湊川さんの「学習コストを極限まで下げたい!」という思いについては、弊ポッドキャスト「しがないラジオ」にご出演いただいたときにも熱弁していただきました.
#しがないラジオ 湊川あいの回が公開されたよ!
— 湊川あい🌱マンガでわかるDocker ダウンロード販売中! (@llminatoll) 2017年9月8日
1時間たっぷり喋ってます!
sp.7a【ゲスト: 湊川あい @ llminatoll】楽しい!スキルの組み合わせで仕事を作る話https://t.co/tGjGABz89m pic.twitter.com/6t8BfUJ2ga
「Docker怖いけど学びたい!」という人は、ぜひ読んでみてください!
We Are JavaScripters! @18thでYosuke FURUKAWAさんの話を聞いてきた
#しがないラジオのgamiです。
We Are JavaScripters!の18thに参加してきました! wajs.connpass.com
今回初めて、WeJSのステッカーができて最高でした。
ステッカー!!!#wejs pic.twitter.com/IESqPuwUBw
— zuckey@しがないラジオ (@zuckey_17) 2018年4月24日
当日のLTの内容をざっくりまとめたので、ご覧ください!
着席しました!今日は東京駅のリクルートさんオフィス!https://t.co/nNpCveIwQH#WeJS
— gami@しがないラジオ (@jumpei_ikegami) 2018年4月24日
LT1: レガシーなバッチ生成ページをNuxt.jsでSSRするモダンなページにしたい
自己紹介
- Seiji Komatsu
- サーバーサイド開発
- 猫、珈琲、酒
- Vue.js/Nuxt.js周りのフロントエンド頑張りたい
内容
- レガシーシステムの開発運用辛い
課題
要件
- コンテンツ変更の即時反映
- パフォーマンス
- SEO
- モダンな技術
- メンテナンス性
- CI/CD
ただし
- フロントエンドがいない
- デザイナー/コーダーがHTML書く
選定技術
- Vue.js + Nuxt.js
理由
- ReactはJSX辛そう
- Angularと違って、部分的に始められる
- 日本語翻訳ドキュメントの充実
- SSRしたい
経過
- APIがそもそも無いので、作る
- 現在のテンプレートをVue.jsのテンプレートに変換中
レガシーシステムの辛み
LT2: ブラウザからカメラを呼び出し手書きのサインを読み取って認証するぞ
内容
- コードは出てこない!
- ロゴステッカー作ろうぜ!
- せっかく配るなら、遊びたい!
塚田○場
- 名刺を貰える
- 来るたびにランクが上がる
ステッカーが会員証になったら楽しい!
- 署名!
ストーリー
- ステッカーを配る
- マジックでサイン
- カメラで読み込むとユーザー名がわかる!
- フレンド登録できる!
- 前にあった人が、今日のイベントに参加しているかがわかる!
要素技術
- カメラ呼びだし
- MediaDevices.getUserMedia
- 画像処理
- OpenCV(wasm-build)
カメラ
- MediaDevices.getUserMedia
- streamが得られるので、mediaElementに渡す
- canvasにdrawImageすると、好きに加工できる
- ブラウザ対応状況
- iOS11から対応
OpenCV(wasm-build)
- 画像処理するやつ
- 古くからある
- emscriptenでcompileする
- new Mat()したやつdeleteし忘れるとメモリリークする
レシピ
- 二階調化
- 形だけにする
- 輪郭検出
- ロゴ検出
- 五角形かつ一定以上の面積があるものだけ抽出
- 透視変換
- 斜めに撮っても大丈夫にする
- 元のロゴについて最小矩形を作っておく
- 入力画像についても最小矩形を作る
- 矩形を合わせるように変形する
- 二階調化(再)
- 閾値を調整して、サインだけを抽出する
課題
- どうやってマッチングするか?
- サインを検索する方法を模索中
感想
- 最近はJSの知識でなんでもできるから楽しい!
LT3: 1日一つ強くなる戦略としての UCDDD (Udemy Course Development Driven Development)
自己紹介
- UdemyでReact+Reduxのコースを4月に公開
- フリーのフロントエンドエンジニア
- Reactの仕事募集中
UCDDD
- Udemyコースを作ることで圧倒的に成長する
- 教える方が、学べる
- 何度も撮り直しをしていると、内容については完璧になる
やったこと
CodeSandboxに全コードを公開
- npmもinstallできる
- 各章のコードを全てCodeSandboxに追加していく
全レクチャーにテキストを用意
- 概念的な部分は、テキストがあった方がわかりやすい
- 講師側も、テキスト化すると勉強になる
まとめ
- 日本語のコースはほとんど無い!
- 申請すれば、誰でも通せる!
better-than-i-was-yesterday.com
LT4: スポンサーLT
Forkwell 重本様
メッセージ
- 幸せに働くITエンジニアを増やしたい!
LT5: メロンのはなし〜melonJSで始めるゲーム開発入門〜
自己紹介
テーマ
- モダンJSだけじゃなく、melon.jsを試すと気分転換になる!
melonJSとは?
作ったものを公開!!
- ポケモンのタイルが公開されていた!
どうやって作ったか説明
- Boilerplateがある!
- gruntが必要
- Tiled Map Editorでお絵かき
- マップ
- キャラ配置
- 見えない壁
- melonJSのオブジェクトを使い倒す!
- コード書いて素材入れてgrunt serveしたらできる!
所感
- 環境構築が楽!
- デプロイが楽!
- 極めたら過ごそう!
LT6: 「LP完成しました!お問い合わせメールの繋ぎ込みだけお願いします!」なんて二度と言いたくないのでフロントの知識だけでお問い合わせを作った話
自己紹介
- Taskey.inc
- peepというアプリ作ってます!
背景
Google Apps Script
- JavaScriptで書ける
- GmailApp.sendEmail(mail, title, text);
実際に作ってみよう(デモ)
- 新規スクリプト作成
- doGetで入力値を取得
- sendEmailに渡す
- アプリケーションを公開
- エンドポイントができるので、formのactionに設定
課題
- Gmailにしか送れない!
- 転送設定すればOK!
LT7: reduxはいらないかもしれないし、context APIもあんまり使わなくていいかもしれない
自己紹介
- 株式会社CureApp
目次
- reduxはいらないかもしれない
- context APIもいらないかもしれない
- おまけ1
- おまけ2
reduxはいらないかもしれない
- 作者がMediumで言ってた
- 「トレードオフがあるので、そこを理解して使おうね」
- single state & serializableの恩恵
- ローカルストレージに永続化し状態を復元
- エラー時に状態をサーバーに投げておく
- event sourcing風 & serializableの恩恵
- actionを投げればコラボレーション環境を簡単に作れる
- undo実装が簡単
- 過去状態の復元が簡単
- ツールの作りやすさ
- ステートマシンを用意することの恩恵
- 再利用性とUI交換のしやすさ
- 普通に使っている
context APIもいらないかもしれない
- 作者が言ってた
- 「バケツリレーの代わりとしてそこかしこで使うものではない」
- 未解決の問題を解消するためのもの
- 使いどころ
- 多言語対応くらい?
おまけ1
- 「バケツリレーは、render propsが軽減できそう」と作者が言ってた
おまけ2
- Formik
- redux-formだるい人向け
LT8: .mjs
自己紹介
- リクルートテクノロジーズ グループマネージャー
- Node.js日本ユーザーグループ代表
Node.js v10リリースされます!
- 明日リリース予定
- Notable Changes
- for-await-of
- ESModules
- fs/promise
- private/public field
DEMO
fs/promises
- fs.readFileでコールバックが不要に!?
ESModules
- そのまま動かそうとすると、importがサポートされていないので動かない
node10 --experimental-modules fs.mjs fs.mjs
private/public field
#を付けた変数はプライベートになり、継承先からは参照できない
class A {
#B = 1;
}
mjsとは?
- Module !== Script
- どっちのファイルを呼んでいるかを判定する必要がある
- 長い議論の末、.mjsが必要だとなった
- 拡張子だけを見れば、判定できる!
- Simple and Faster
Module
- デフォルトでstrictモード
- top level scope
- スコープが閉じている
- reserved await
Script
- non strict
- global scope
.jsは使っちゃいけない?
- 否
loader optionを使えば回避できる
- loaderを書く必要がある
--modeというflagを使う?
- 議論中
結論
- ESMを使わないなら、.jsでいい
- v9-10でESMを使うなら、.mjsを使うべき
- v10のESMをヘビーに使ってしまっても、仕様が変わるかも?
ファイル拡張子よもやま話
- 「.jsではなく、.es3や.es4を使おう」という話が出たことがあった
- Web does not have version
- un-detectable featureについては、困る!
- Modern JavaScriptでは、機能を判定するのは難しくなってきた!
- Module JavaScript is JavaScript 2.0
- We are JavaScripters! Every JSers would be better to enjoy chaos!
以上!
Tweetが流れてしまうまで、当日の雰囲気は#WeJSのTLから感じられますー twitter.com
Podcastを1年続けた私が薦める『今日からはじめる技術Podcast完全入門』の読み方

#しがないラジオパーソナリティのgamiです.
2018/04/22(日)に、秋葉原UDXで開催された技術書典4に行って来ました!
今回は、戦利品の1つである『今日からはじめるPodcast完全入門』の感想を書きます. また、ポッドキャストを1年以上続けてきた僕の立場から、すごく共感した本書の主張について実例をもって補強していきます.
今日からはじめるPodcast完全入門
いつも聞いているPodcast yatteiki.fm のみなさんが発行したPodcastの入門書です. yatteiki.fm
技術書典では、開場即完売してしまったようです.
Podcastパーソナリティ2人でお待ちしております #技術書典 pic.twitter.com/OORFBFSYqs
— itopoid@明日技術書典く10に来て… (@itopoid) 2018年4月22日
僕は急遽用意されたというDLカードで直接購入しました. 本物のitopoidさんとkosugeさんにお会いしてお話できたので良かったです!
これから購入する人は、BOOTHからPDF版をダウンロードできるようです. yatteiki.booth.pm
「あなたもいますぐPodcastを始めて、楽しい毎日を過ごそうよ!」
この本は、終始Podcastを始めるハードルを究極まで下げようとしています.
繰り返し登場するitopoidさんのこの言葉が、それを象徴しています.
「あなたもいますぐPodcastを始めて、楽しい毎日を過ごそうよ!」
かくいう僕も、2017年3月に友人と2人でノリと勢いでPodcastを開始しました.
最初はiPhoneで録音した音源をSoundcloudに上げて、RSSをiTunesに登録しただけのポッドキャストでした.
ある程度続けられる見込みが立ってから、Yetiのマイクを買ったり、ゲストを呼んだり、ドメインを取ってWebサイトを構築したりなどし始めました.

Blue Micro Yeti USB 2.0マイク 15374 【並行輸入品】
- アーティスト: Blue Microphones
- 出版社/メーカー: Blue Microphones
- 発売日: 2015/01/29
- メディア: エレクトロニクス
- 購入: 3人 クリック: 22回
- この商品を含むブログ (2件) を見る
最初から色々と整えようとしすぎると、途中で挫折してしまったと思います.
まずは、とにかく楽に始めることを意識することはすごく大事です.
本書では、yatteiki.fmの収録環境の紹介に加えて、Discordで収録自体をbotで自動化する方法など、なるべく収録するハードルを下げる仕組みが紹介されています. Podcastの公開についても、PodcastサイトをつくるためのテンプレートであるYattecastで一晩でPodcastのサイトとiTunesの公開までできるような説明があります.
僕と友人は、ポッドキャストを始めるに当たって色んなサイトで情報を集めまくって、なんとか形にした感じでした. この本は、1冊読めばどんなエンジニアでもPodcastを1日で始められるような内容になっていて、素敵だと思います.
Podcastは、「続ければ勝ち」
本書のもう一つのメッセージは、継続してエピソードが追加されていくPodcastは強いということです.
実際、「継続」に失敗するPodcastは非常に多いです.
僕が2018年4月現在購読している27個のPodcastのうち、意図せずに更新が止まっている(ように見える)ものを数えたら、11/27個もありました.
Podcastを始める人は、ブログを始める人の数よりも圧倒的に少ないです. そのうちのさらに半数近くが、意図せずPodcastを続けることを断念してしまいます.
この事実が、Podcastは「続ければ勝ち」という本書の主張を裏付けているかと思います.
この本の良いところは、ただの精神論で「とにかく続けよう!」と言い続けるだけでPodcastを継続できるほどには我々は強くないことを前提としている点です. 代わりに、「どうすれば継続できるテーマを設定できるか?」という説明によって、テーマ設定の大事さを強調しています.
僕が友人とパーソナリティをやっている「しがないラジオ」でも、半分無意識に決めたテーマが一部のリスナー層にぶっ刺さって、想像以上にリスナー数が伸びました.
テーマ設定を明確にしたことで、話す内容を決めやすくなり、初期の継続のハードルが下がり、テーマに共感するリスナーが反響をくれるようになり、そこからゲストを呼べるようになり、さらにゲストのフォロワーにリーチして、リスナー数が増えて、モチベーションが続く、というまさに「ポジティブスパイラル」に入ることができました.
適切なテーマを決めることが超大事である点は、僕も賛成です.
この本では、「あなたがやるべきPodcast診断シート」に回答するだけで、どんなテーマのPodcastをやるべきなのかがわかるような仕組みになっています. 客観的に自分のもっている知識や人脈を見つめ直すことで、現実的なテーマ設定ができるようになっています.
実際のPodcast番組から学ぶテーマ設定
最後に、本書の内容からは外れますが、僕が聞いているPodcastの中からいくつかピックアップし、そのテーマについて考察します. どのPodcastも、話題や呼ぶゲストの属性などによって、個性的なテーマをもっているように見えます.
yatteiki.fm
個人開発や個人制作で何かを発信している「やっていき手」を集めたPodcastです. yatteiki.fmを聞いていると、「仕事してる場合じゃねえ!」みたいな気持ちにさせられて、個人として何をやっていくか?ということを考えさせられます.
しがないラジオ
「SIerのSEからWeb系エンジニアに転職したんだが楽しくて仕方がないラジオ」の略です.
富士通からWeb系エンジニアに転職したパーソナリティの2人が、SIerの闇やWeb界隈のキャリアの話をしています. 最近ではゲストを呼ぶことが多く、その人のこれまでの半生や転職話を聞く中で、「どうすれば楽しく働けるか?」というテーマを追求しています.
「マジで出られるポッドキャスト」として、ゲストをTwitterで一般公募しているのも特徴です.
Rebuild
エンジニア界隈の強い人、有名な人、海外で働く人がわいわいTechの話や雑談をするポッドキャストです. すでに5年以上継続的に更新されている長寿番組で、Rebuildを聞いてポッドキャストを始める「Rebuildチルドレン」が後を絶ちません.
かくいう僕もRebuildにハマってPodcastを聞くのが習慣になり、Podcastを始めるに至りました.
soussune
ギークなパーソナリティ2人がキャラの濃いゲストを呼んで、ひたすら濃い話をしているポッドキャストです.
技術の話やゲームの話を本当に楽しそうにされているので、パーソナリティが楽しむことが継続の秘訣だなあという感じがします.
ajitofm
VOYAGE GROUPのエンジニアが中心となって酒を飲みながら語らう番組です.
VOYAGE内の仕事やエンジニアの評価に関する話題が多く出るので、すごく現場感のある内容になっているのが特徴です.
omoiyari.fm
アジャイル、スクラム周りのプラクティスについて話たり、界隈のゲストを呼んで話すポッドキャストです.
パーソナリティの2人が仕事の中でアジャイルの実践をしているので、実践に根ざした話題が尽きません. アジャイル界隈の有名な人がゲストに出たりします.
Turing Complete FM
スタンフォードに通いつつGoogleで働くruiさんがゲストを呼んで低レイヤなプログラミングの話をするポッドキャストです.
ニッチすぎて話題のほとんどが理解できません(笑)が、低レイヤな知識に強い人たちが早口で議論を展開する「神々の戦い」を聞いているだけで、楽しい気持ちになります.
田舎.fm
鳥取県からリモートワークで働くこまたつ(k0matatsu)さんが、田舎で暮らすこと、場所に縛られないでエンジニアをすることについてゲストを呼んで話しています. 2018年4月現在、まだ始まったばかりの番組ですが、今までにないテーマ設定で、今後が楽しみです.
まとめ
Podcast界隈にはもっと盛り上がって欲しいと思っているので、みんなPodcastを始めましょう!
そのためにまず『今日からはじめる技術Podcast完全入門』を読んで1話公開してみるのは、お世辞抜きでオススメです. yatteiki.booth.pm
ここまで言っても、色々な事情からPodcastを始めない人がほとんどだと思うので、もしPodcast配信やってみたいな、と思っている人は今すぐ始めるだけで、他の人から一歩抜き出ることができるはずです!